Widgets
Main To the website. General Sign Up Login Password Recovery Deposit Withdrawal Trading Conditions Education TIS-Rating TIS-Info Contest Cabinet Enter
It should only be visible at the time of the login request (show it in the dialog and load it when it opens). If you just add it to the page , it will redirect directly to your account. Change to a subdomain of your terminal
Language:
ENG
РУС
中文
ENG
Code
<iframe src="https://mt7.mobius-soft.org/iframe-auth/login/?lang=en&css=https://mybroker.com/file.css " name="login" className="autoHeight-iframe" style="border:0;" width="285" height="292"> </iframe>
Copy the code
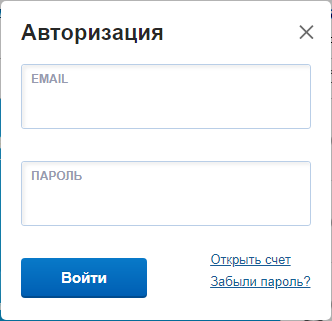
The page will look like this. Please note that you can add any custom elements to the iframe as separate div elements. We also need to remind you that when the authorization frame is shown directly on the page, it will redirect to the client cabinet. You need to place your iframe on a separate page, or show it only when you click on the login button. Hiding it by "display:none" will not cancel the redirect to your account.

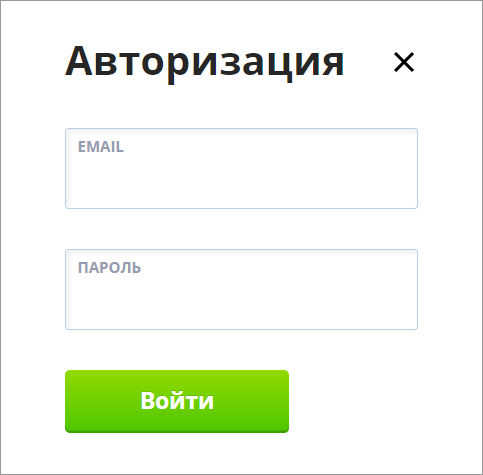
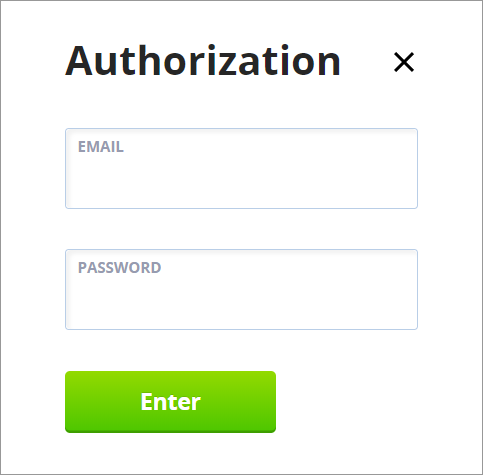
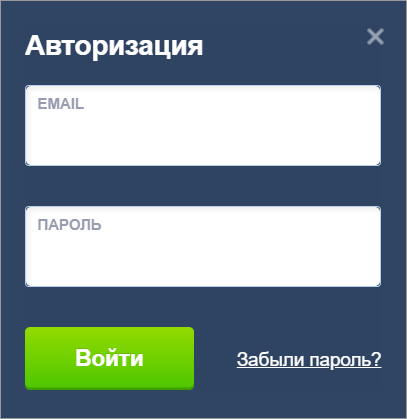
Please note that you can easily change the widget's language and appearance by simply changing the css file:




Additionally, you can immediately display information if the person is already logged in. You need to send a post or get an empty post request to any site:
https://Кабинет/api/ajax/client/login-data
and to leave the office-an empty post request for:
Exit https://Кабинет/?hash=none&redirect=/
redirect=/ where to transfer it after the redirect. That is, you do not need to send a request to this page, but simply redirect the user to it (specify it in the href in the link, say). For more information about installing and managing the authorization iframe, see our documentation (there is a separate file)
https://Кабинет/api/ajax/client/login-data
and to leave the office-an empty post request for:
Exit https://Кабинет/?hash=none&redirect=/
redirect=/ where to transfer it after the redirect. That is, you do not need to send a request to this page, but simply redirect the user to it (specify it in the href in the link, say). For more information about installing and managing the authorization iframe, see our documentation (there is a separate file)
