Виджеты
Основное На сайт. Общее Регистрация Вход в кабинет Восстановление пароля Ввод средств Вывод средств Условия торговли Обучение TIS-Рейтинг TIS-Info Конкурсы Вход в кабинет
Должен быть виден только в момент запроса на вход (показывать в диалоге и загружать при его открытии). Если вы просто добавите его на страницу - он будет редиректить сразу в кабинет. Изменить на поддомен вашего терминала
Язык:
ENG
РУС
中文
ENG
Код
<iframe src="https://mt7.mobius-soft.org/iframe-auth/login/?lang=en&css=https://mybroker.com/file.css " name="login" className="autoHeight-iframe" style="border:0;" width="285" height="292"> </iframe>
Скопировать код
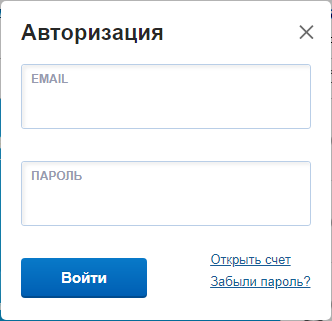
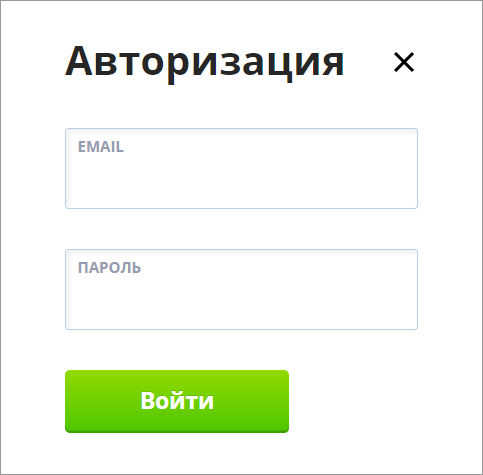
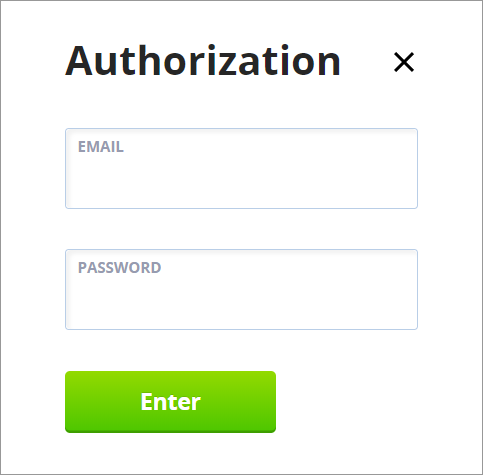
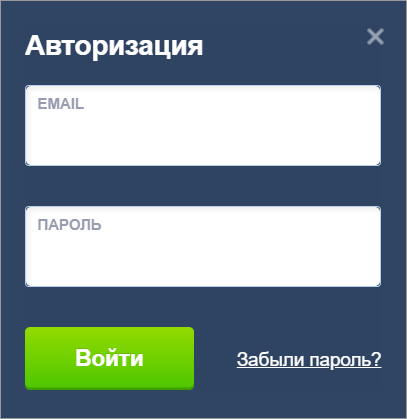
На странице будет выглядеть следующим образом. Просим обратить внимание на то, что в айфрейм вы можете добавить любые собственные элементы отдельными div-элементами. Также нужно напомнить, что при прямом показе на странице айфрейма авторизации он будет делать редирект в кабинет. Вам необходимо разместить логин на отдельной странице, либо показывать только при нажатии на кнопку логина. Скрытие версткой не будет отменять редирект в кабинет.

Обратите внимание, что вы легко можете менять язык и вид виджета - просто меняя css файл:




Дополнительно, вы имеете возможность сразу показывать информацию если человек уже авторизован. Вам необходимо выслать пост или гет пустой пост запрос на любой скажем:
https://Кабинет/api/ajax/client/login-data
а чтобы выйти из кабинета - пустой пост запрос на:
Выход https://Кабинет/?hash=none&redirect=/
redirect=/ куда перекинуть после редиректа. Т.е. нужно не запрос на эту страницу, а просто пользователя на нее перенаправить (указать в href в ссылке скажем). Максимально подробно об установке и управлению айфреймом авторизации, смотрите в нашей документации (есть отдельный файл)
https://Кабинет/api/ajax/client/login-data
а чтобы выйти из кабинета - пустой пост запрос на:
Выход https://Кабинет/?hash=none&redirect=/
redirect=/ куда перекинуть после редиректа. Т.е. нужно не запрос на эту страницу, а просто пользователя на нее перенаправить (указать в href в ссылке скажем). Максимально подробно об установке и управлению айфреймом авторизации, смотрите в нашей документации (есть отдельный файл)
